2FIT | find the perfect workout buddy for you
Winner of Best Visual Design Award
PROBLEM
Due to conflicting schedules, differing goals, and the intimidating gym atmosphere, exercisers often struggle to find and connect with a workout partner.
SOLUTION
Create an app, 2Fit, that empowers users to connect with others who have similar abilities, goals, and schedules. Once matched, 2Fit helps workout partners reach their fitness goals together.
Duration: 10 weeks, Fall 2019
Role: Software Engineer & UI Design
Client: Class Project
Team Members: Kaughlin Caver, Akhil Jarilawa, Matthew Landis, Autumn Warren
Tools: Figma, React Native
To try the prototype, first download Expo Go on your mobile device then press the button below.
*While this app is compatible with both Android and iOS, it was tested and optimized for an iOS mobile device.
FINAL DESIGN
Colors
We had two primary colors, one for our headers and clickable buttons (the orange), and one for text (the gray).
We also had two secondary colors, one for added details (the peach) and one as a profile detail (the green)
Primary Screens
Click to take a closer look
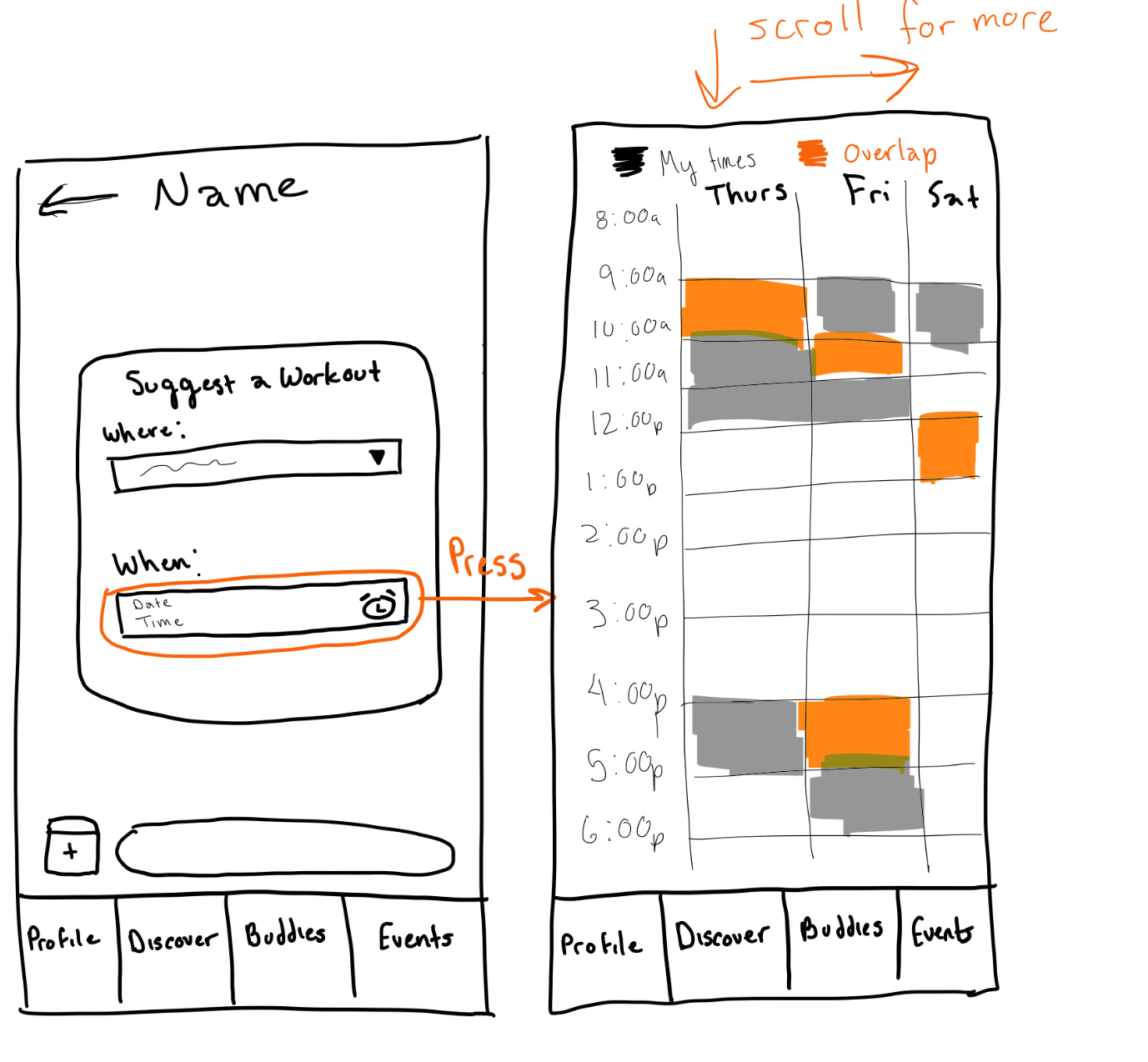
SCHEDULE A WORKOUT
2Fit makes it easy to schedule a workout with your fitness buddy. Choose the date, time, and place from a customized calendar that displays the optimal workout times based on your schedule overlap. Once the request is sent and confirmed, add it to your calendar!
FIND A COMPATIBLE FITNESS BUDDY
Use the discover page to find nearby people looking for a fitness buddy. The results are prioritized based on schedule and common interests. Click on the profile to view more details such as schedule, experience, a bio, and activities. Then, request to connect!
BROWSE EVENTS
Check out the events page to view nearby events hosted by users and imported from other outlets. Filter the event by location or activity.
JOIN EVENTS
The event displays the date, location, a brief description, and the buddies that are also attending. Once joined, the event is displayed at the tope of the "Events" page.
PROCESS
NEEDFINDING
How do people discover, practice, and commit to physical fitness in their local communities?
For the first two weeks, we narrowed down our project scope of fitness by interviewing different groups of people. We conducted several interviews to refine the problem space. We interviewed users, non-users, and extreme users across a variety of ages and genders to get an idea of what common problems are for a variety of users.
We created a set of questions to ask the user, but the interviews were also very conversational with the interviewee dominating the conversation. This allowed us to get a deeper insight on the problems the interviewee spoke on.
From the interviews we constructed empathy maps and categorized their needs and insights to find common themes amongst the interviews.
1. Importance of a buddy
2. Difficulty scheduling
3. Cultural fit of the gym
Brainstorming
After we identified the common themes, we set to brainstorm. We first developed point of view statements for each of our users, then with these statements we brainstormed solutions to each of our identified problems.
We voted on our three favorite solutions, which resulted in:
Experience Prototypes
Our first set of prototypes were experience prototypes. We designed these to test our assumptions about our solutions. We then tested them on users to see if our assumptions were true.
Results
1. Users do not enjoy the act of virtual reality fitness
2. Users do like the idea of being able to workout with someone new
3. Users do like personalized words of support
As a result, we settled on the idea "tinder for fitness", which was used as an analogy for an app that matches fitness buddies, so they can workout together.
Video
We narrowed our solution by defining three tasks that our product enables . We relay these three tasks with a concept video that does not show any UI. This allows for genuine feedback based solely on our idea for the solution, rather than the design.
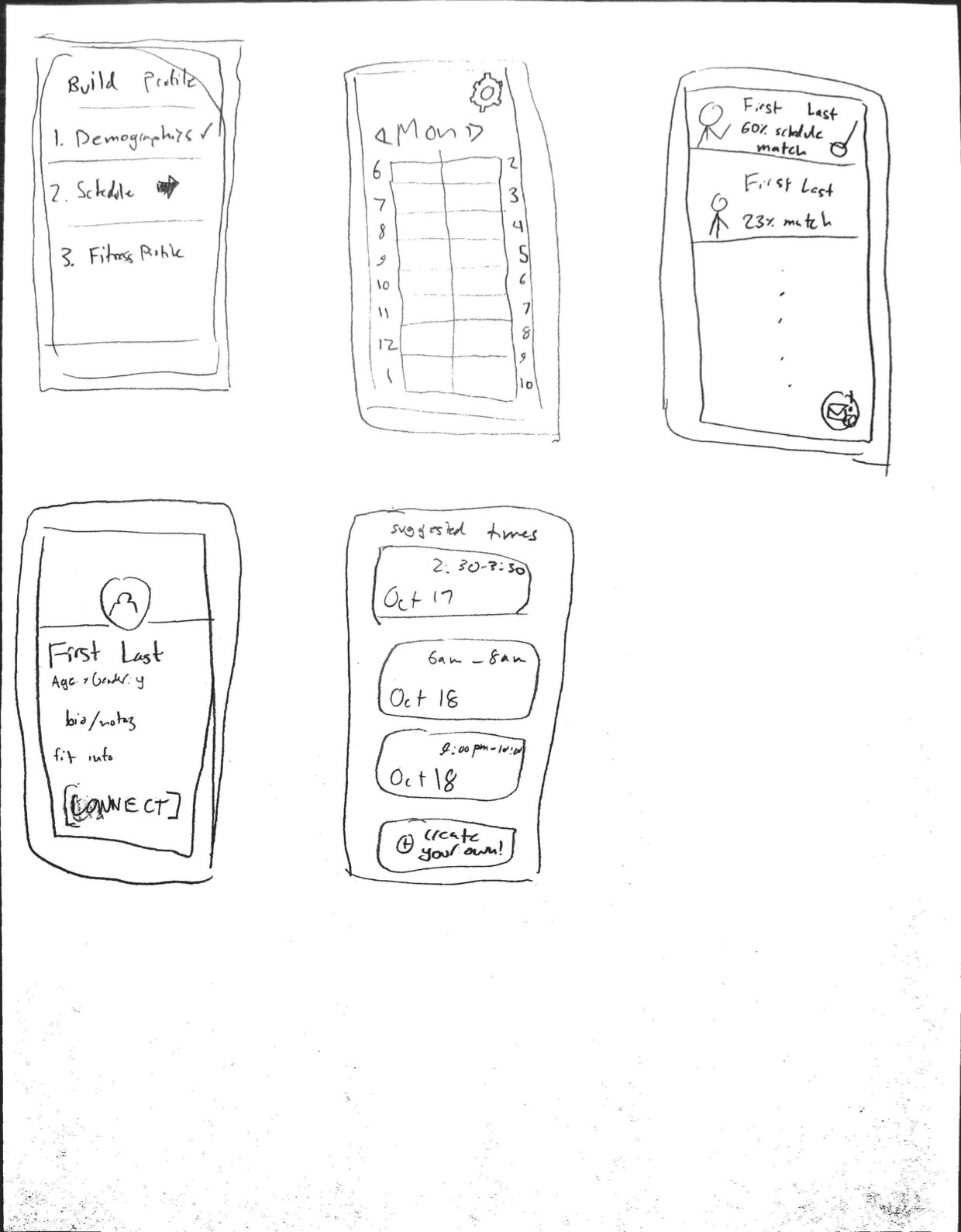
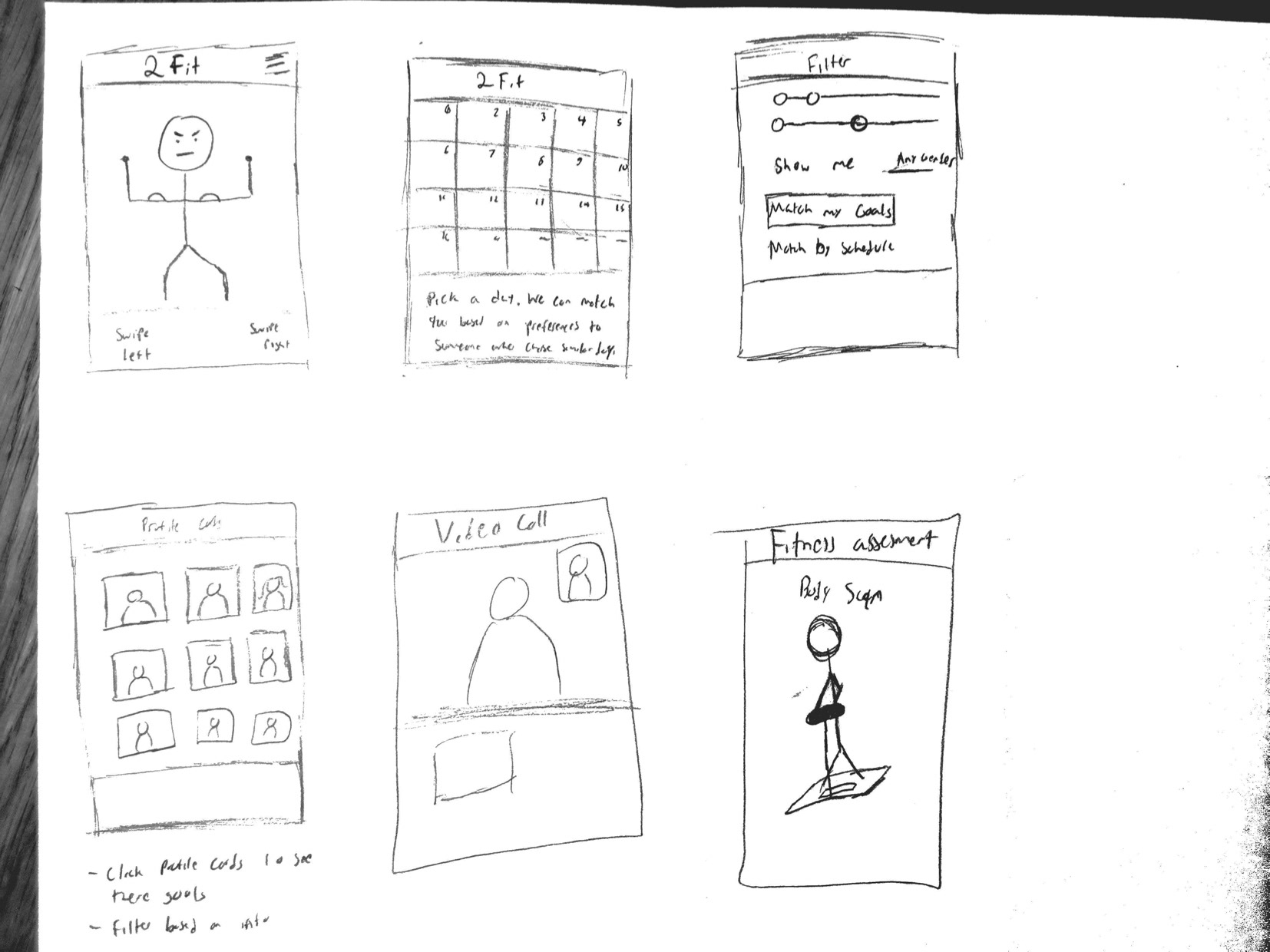
Low-fi Prototype
We sketched our initial design, focusing on the feedback from our experience prototypes and our three tasks.




We then created a low-fi paper prototype from these sketches in order to get real feedback from users based on our design. We tested each task using the same script and asked the users to think out loud as they used the paper prototype.
Full Paper Prototype
Medium-Fi Prototype
Once we gathered user feedback from our low-fi prototype, we used Figma to create a functional medium-fi prototype. Our most prominent feedback was that our words of support task was too simple. So we did our first redesign and created our prototype with a new task: Join Group Events
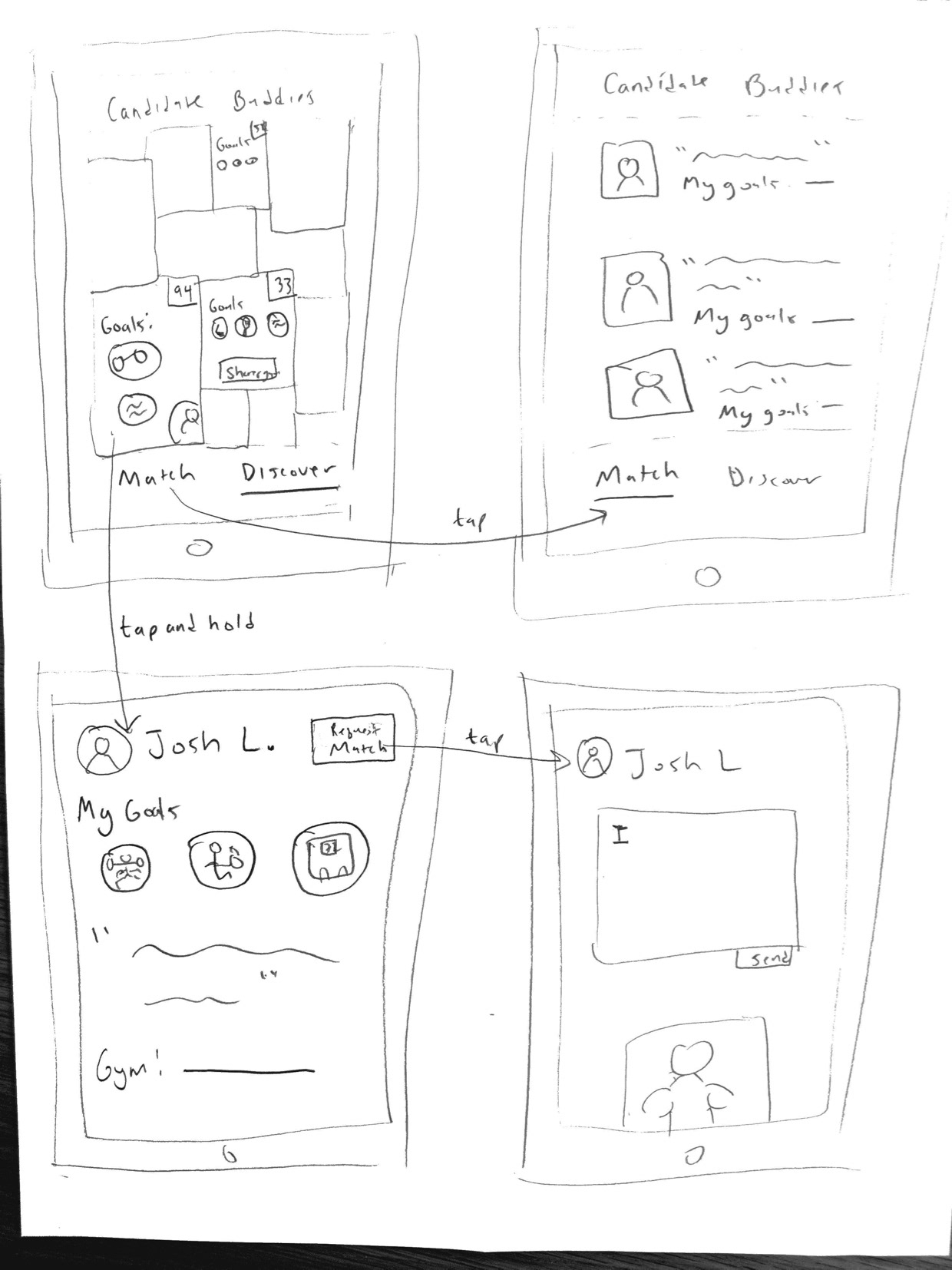
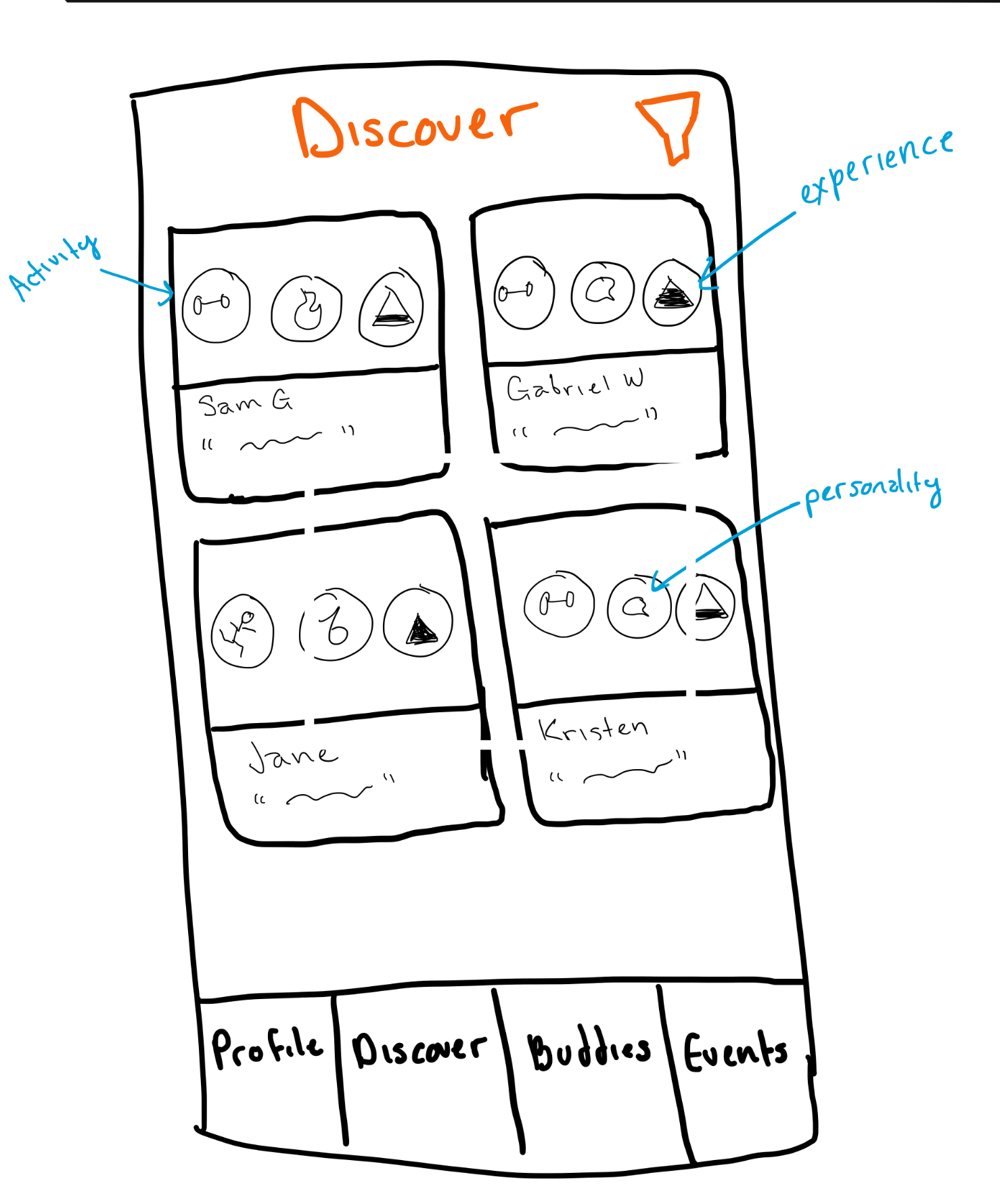
Redesign Sketches

Discover Page

Scheduling Flow

Events Task Flow
Figma Prototype
Evaluations
I considered this step of the process one of the most valuable steps. Heuristic evaluations were conducted to review our prototype and the tasks we chose. Based on the feedback we received, we made major redesign choices and simplified our UI and color scheme.
Finalized Screens













Click to enlarge and scroll through
REFLECTION
We presented our final prototype at an exhibition for our class. Our app was awarded with overall best visual design. This entire experience was extremely rewarding, as it was my first exposure to the design process. I learned a a lot about the design process, working with a group of people with a diverse skill set, and designing different kinds of prototypes. I'm excited for the opportunity to do an in depth design again.


