detangle | detangle the reviews to find the perfect hair product for you
PROBLEM
During the midst of a pandemic, I returned to my insanely hot, dry, and dusty hometown where the state of my hair become a tragic consequence. My long, curly hair started breaking and I unfortunately had left my conditioner in my college dorm. I decided that the Costco Kirkland conditioner my little brother had wasn't quite doing the job, so I set out on a mission- on my computer- to find the perfect conditioner... and it took me hours. I wanted reviews by people that looked like me and had hair like me and I wanted to do this without visiting 5 different websites.
SOLUTION
An app that consolidates every product for curly hair (2a - 4c) with reviews by people just like me. Not necessarily an app to buy these products, but a place where someone can find a product they like, reviews by people with curly hair, the places to buy the product, and their average prices.
Duration: Summer 2020
Role: Design
Client: Personal Project
Team Members: Autumn Warren
Tools: Figma, Adobe Illustrator
FINAL DESIGN
Colors
I put a lot of thought into the color I wanted to use for these designs. I went through many iterations: purple, yellow, blue, etc. I then looked at my hair products, three bottles sitting on my nightstand, and saw it: corals, yellows, and pinks. I was inspired.
Primary Screens
Click to take a closer look
create an account
Create an account to either search for products, or add products from your own collection to the database!
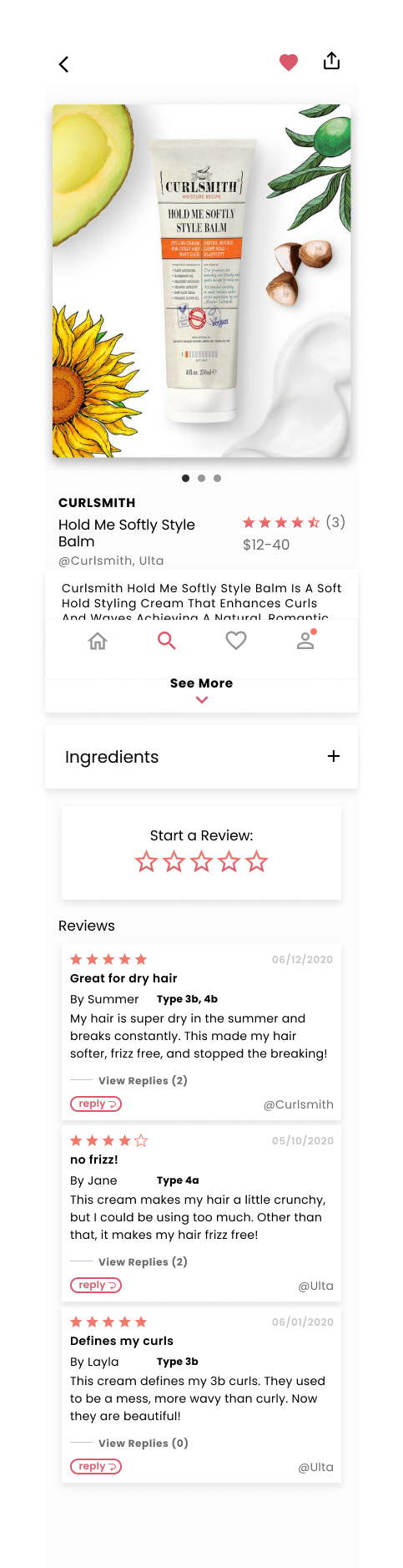
Search products
Search through products to find the perfect curly hair product for you! Browse through different categories or filter by a variety of topics such as hair concerns or price. If in the store, one can even scan the barcode and get directed straight to the product review page!
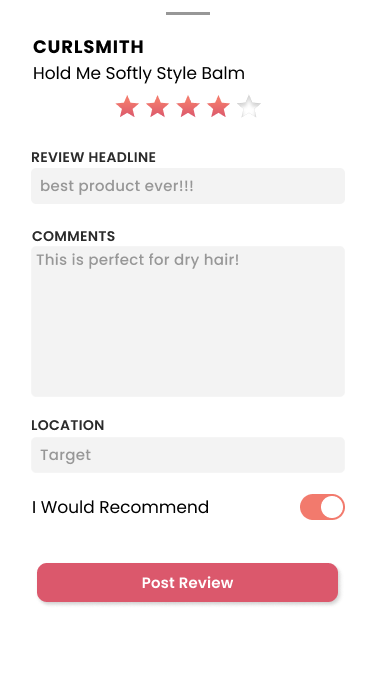
Rate Products
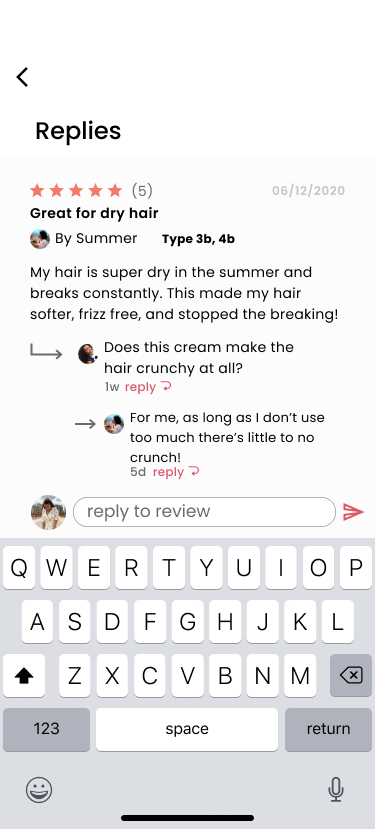
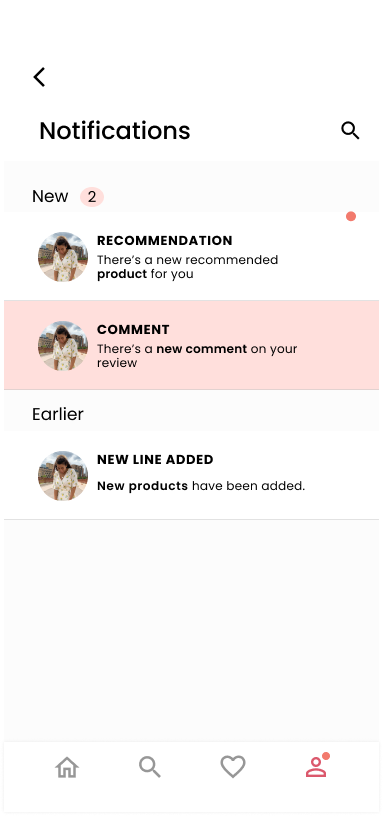
After finding a product, rate the product for other users, telling them what you thought of it and where to find it! You can then reply to ratings to ask questions and get notified when someone comments on your rating.
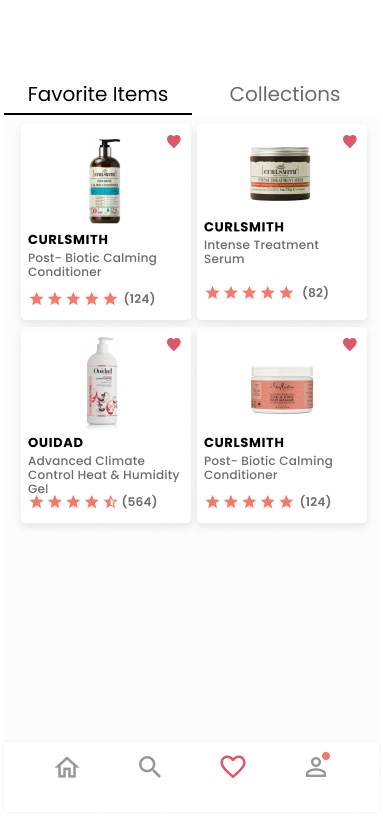
Create collections
Once you find a product, whether you want to try it, hate it, or just save it for later. You can favorite it and/or add it to a collection.
Figma Prototype
Below is my Figma prototype. The prototype allows you to view the screens it takes to search for a product, review a product, and add to favorites, plus some! Feel free to explore.
(Easier to explore in fullscreen mode)
PROCESS
NEEDFINDING
Overview
Towards the end of my spring quarter a revolution began. I wanted to find a way to contribute, a way to lift Black voices. While I was thinking of a way, I was also searching for hair conditioner. I googled "conditioner for dry hair" and read articles showing pictures of women with hair that very much didn't look like mine. I would filter by "curly hair" and about 5 products would come up. While I was glad to have something to do, I still did not imagine it would take me so long to find a conditioner for my hair. So I thought, "I can fix this".
Other Apps
I knew my first step was to find if other apps like this existed. I searched through the app store and found a few similar ones. The most popular was FROtorial. FROtorial is similar and different from the app I envisioned. They both have this idea to comment on products, thus creating a community of people to ask questions to find the perfect product. Though, FROtorial also has the ability to create blog like posts and order products through the app (exclusively from Beauty Supply).


Using this information I wanted to create an app that was different from FROtorial, one that embodied my idea even more. People were huge fans of this app and the community that formed, so I wanted to focus on something different. My focus is on finding the ideal product and reviewing products for others to see. I didn't want to expand to shopping or community posts, because apps like that already exist.
Similar to FROtorial, I wanted the idea of hair type to be a part of the person's profile. While I do it differently than the picture to the right, it's the same idea in order to find products based on hair type. My connection with this app ended here, as I didn't want to copy any ideas, I just wanted to see what else was similar so I wouldn't create an app that was repetitive.
Other apps for curly hair were either not very popular, or almost the same as FROtorial. That made me confident enough to continue with my design because the closest app I could find like it was goodreads (and that's for books).
Wireframes
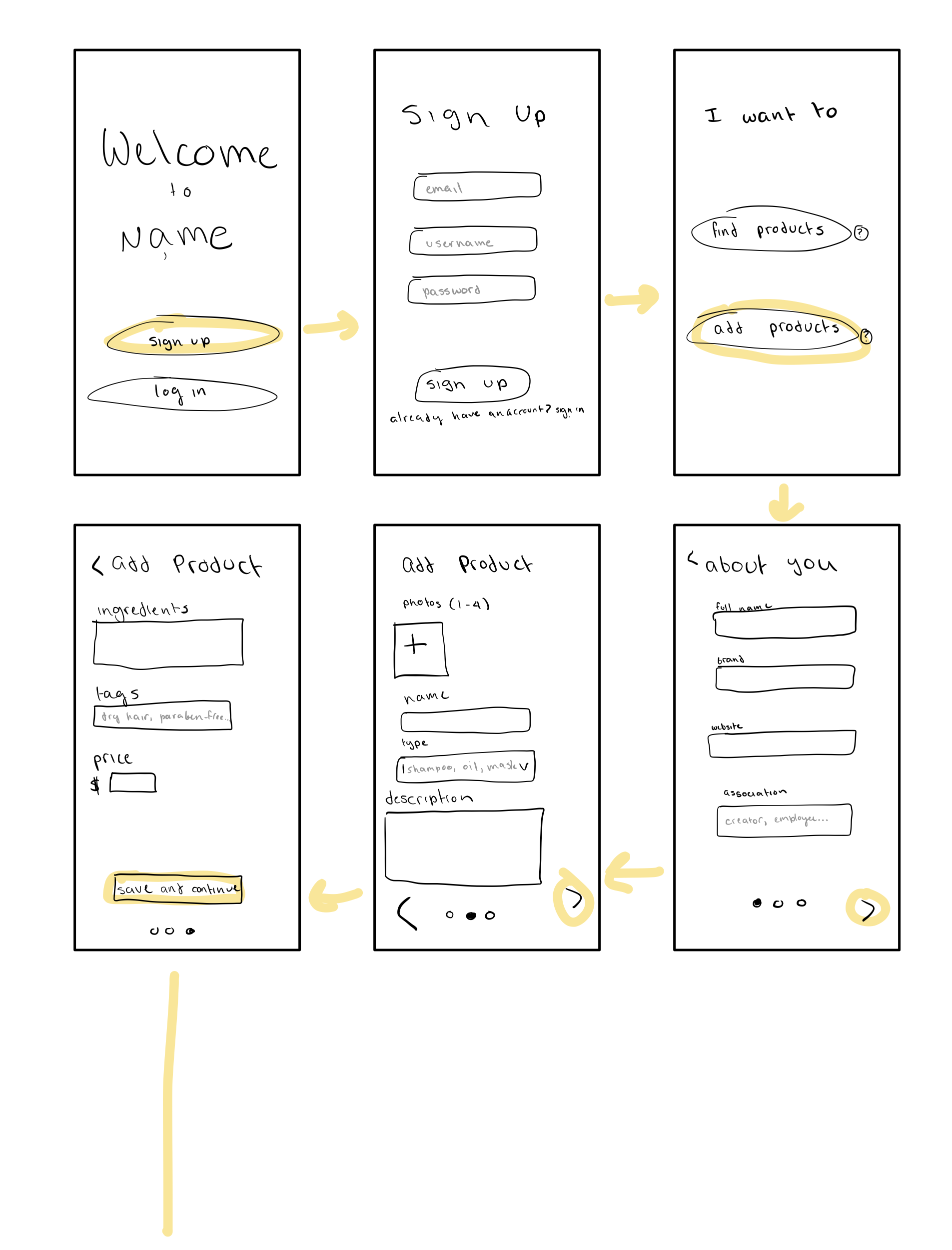
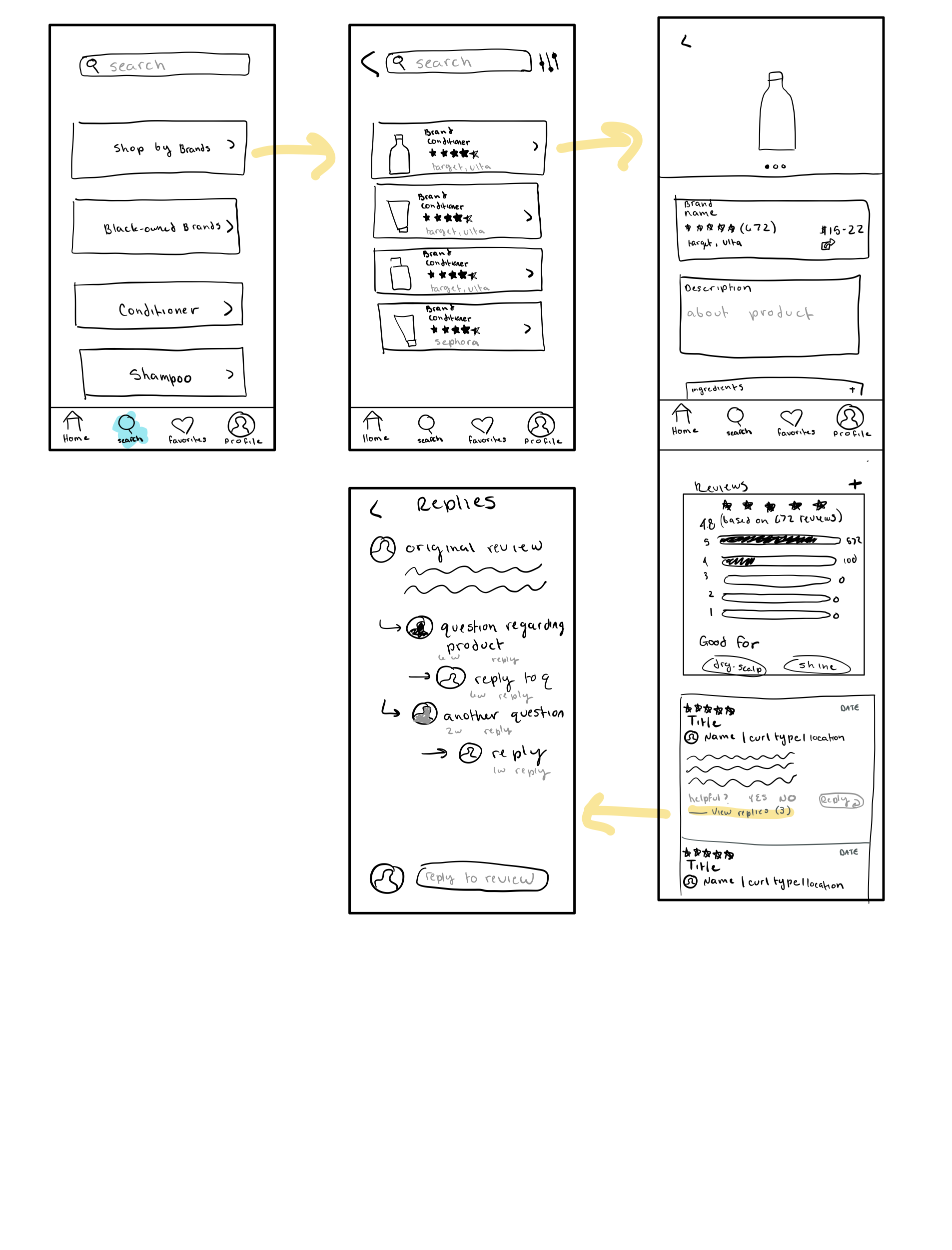
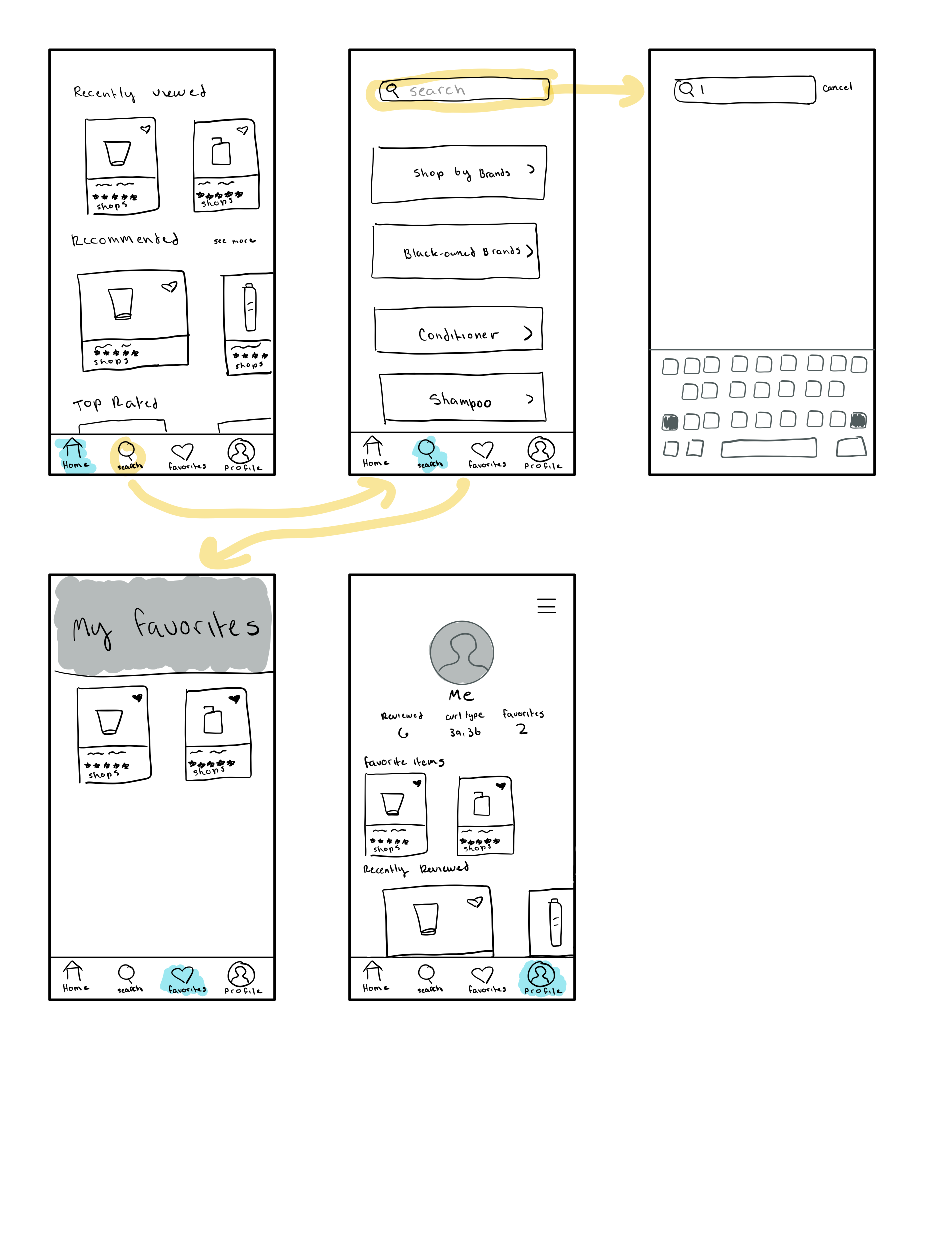
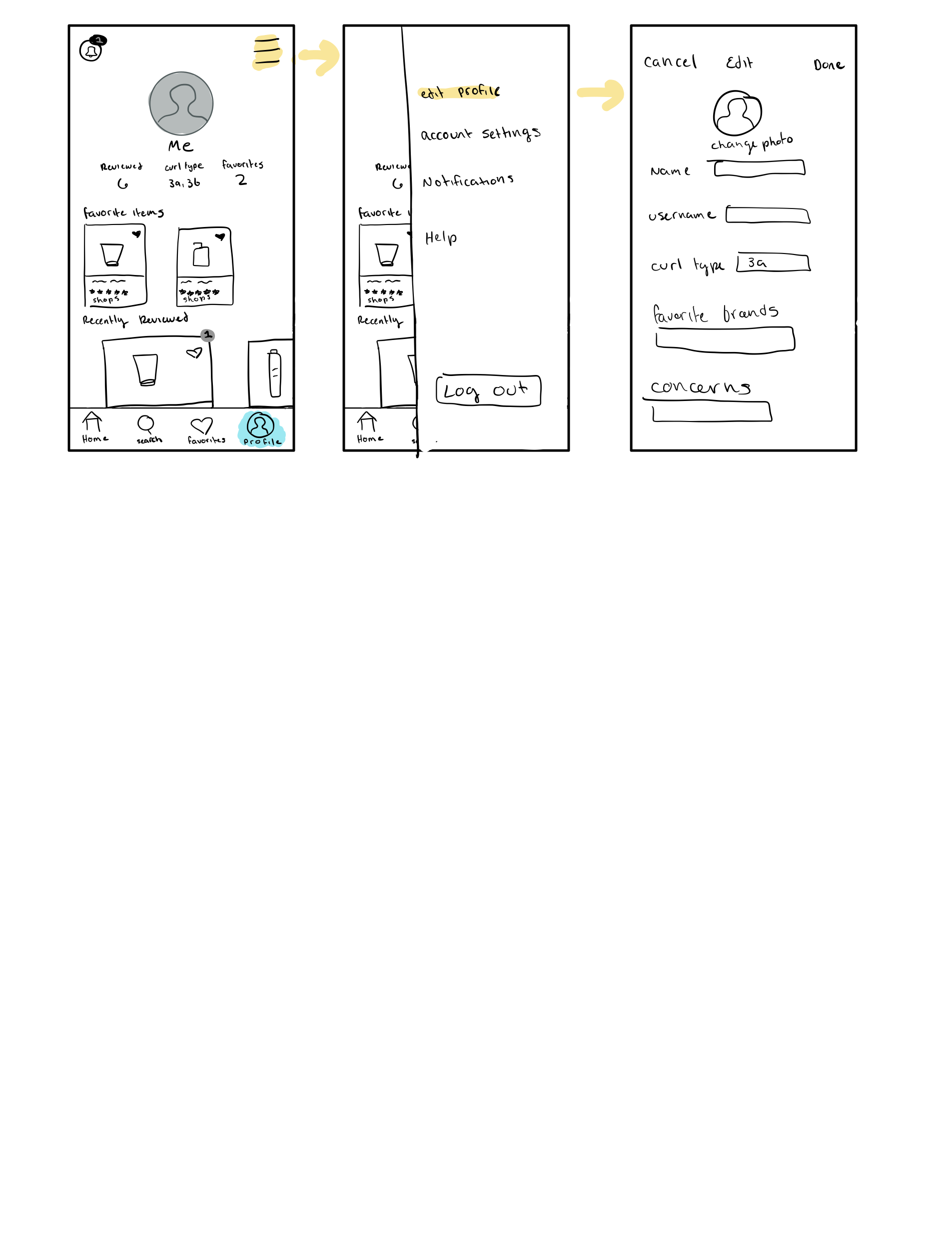
Below are my initial sketches for the app featuring the sign up flow, main screens, search screens, and profile. These sketches are to show my initial ideas for this app.

Sign Up1

Sign Up2

Search

Main Screens

Profile
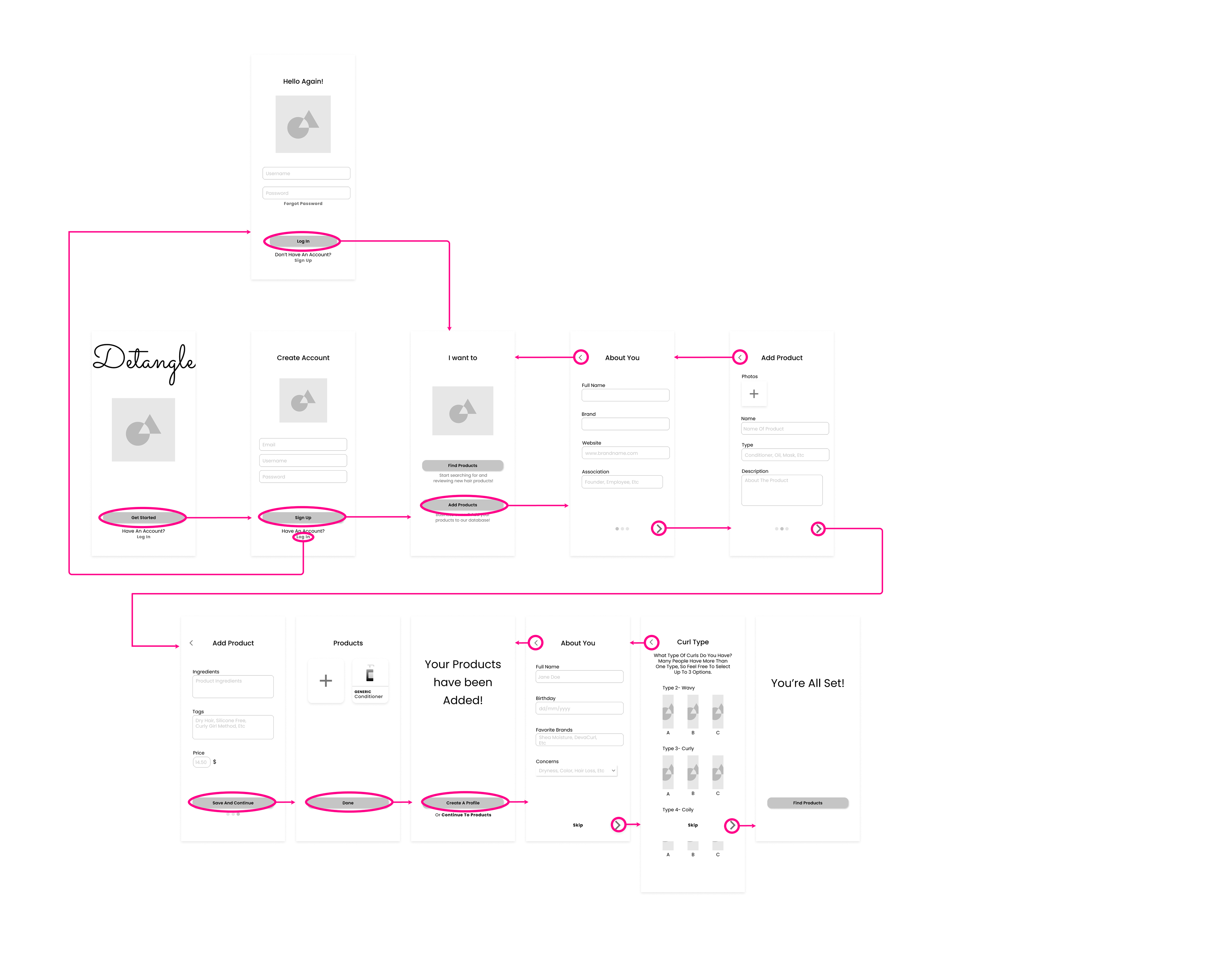
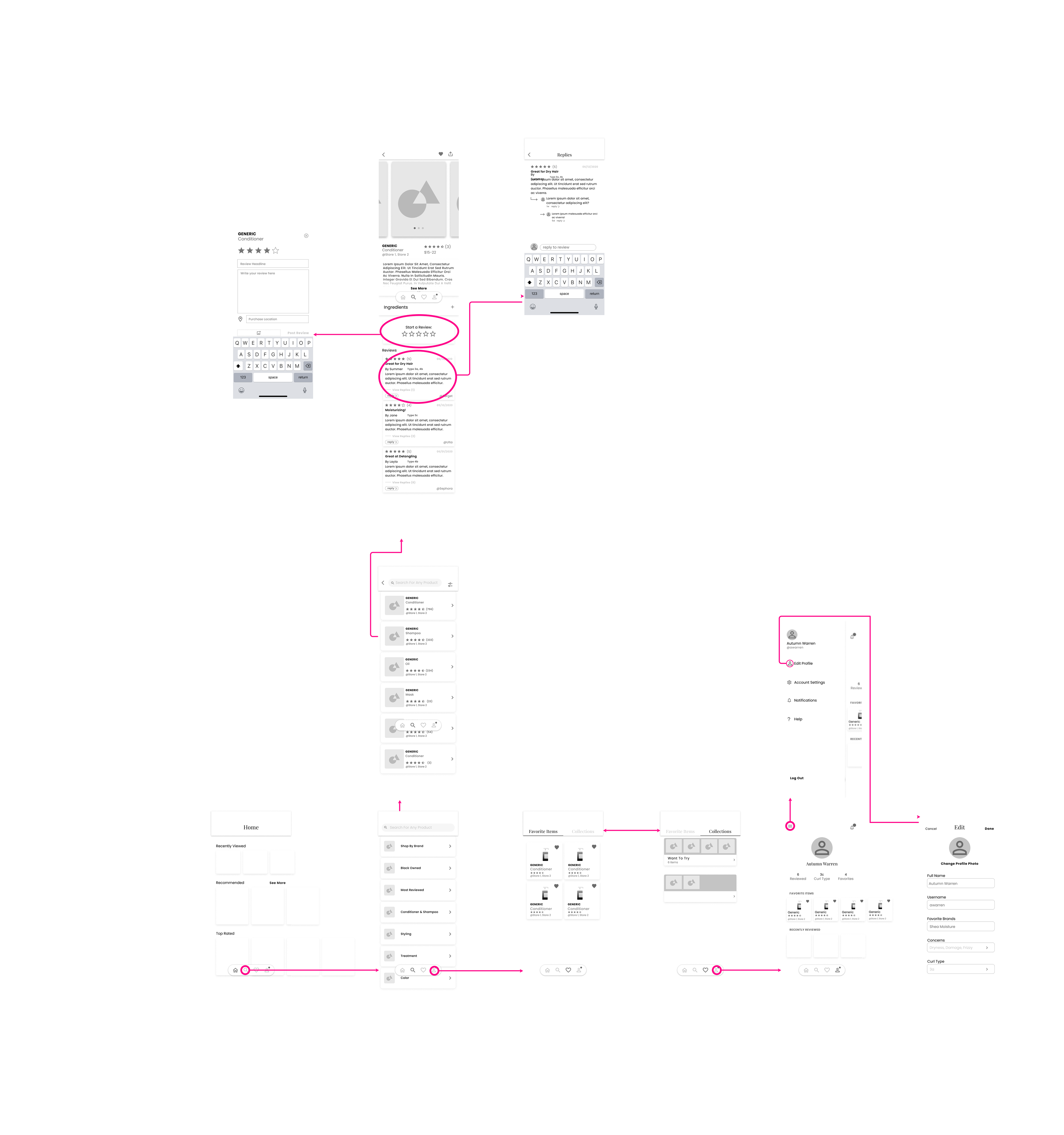
I then transferred these designs from the sketches to figma, without color. This allowed me to visualize the basic flow without being concerned about the color scheme. The main flow of the app is outlined in pink from screen to screen.

Sign Up Flow

Main Screens Flow
Art
I created my own art using Adobe Illustrator. The idea behind my photos featuring black girls is I wanted to feature drawing with people that aren't often shown behind the products.
Logo
For the splash screen, I wanted a logo that emphasized the idea of DEtangling. An act that curly hair people are much too familiar with. As a result I wanted to focus on the word "de"and the fact that is an app about hair, hence the comb.
Home Screen
I wanted my home screen to pop and I did this by making my own art. I wanted something fun and colorful, but still centered around the idea of the app.
Celebrate
Who wouldn't be happy after they sign up for this app? My original screen felt plain, so I made this celebratory art to end the sign up flow. I kept with my theme of using black women dressed in my color scheme.
Icons
I wanted to create my own hair product icons for this app that were simple and monochromatic. I use them everywhere throughout my app where I don't use a picture of the actual product, so I wanted a few different options to completely represent the wide array of items.
Finalized Version
My finalized version differs from my wireframes. I made updates after testing versions on users. I adjusted screens based on usability reviews and preferences. I wanted a visually appealing app that was easy to navigate with the bold color scheme I mentioned earlier. Below are all the main screens for the app. Get a better feel using the Figma prototype, or just scroll through these pictures.

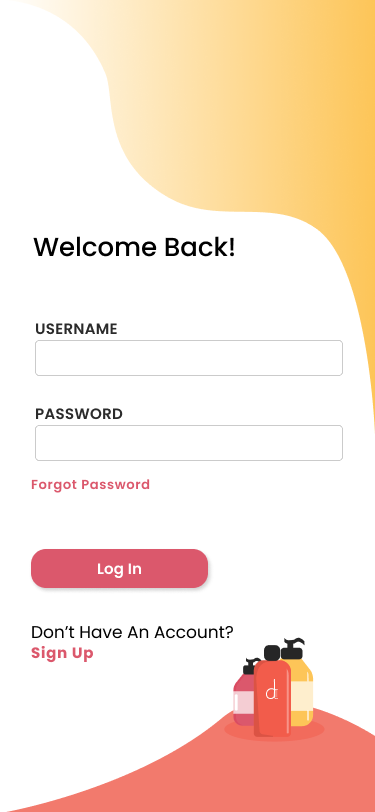
Log In Up

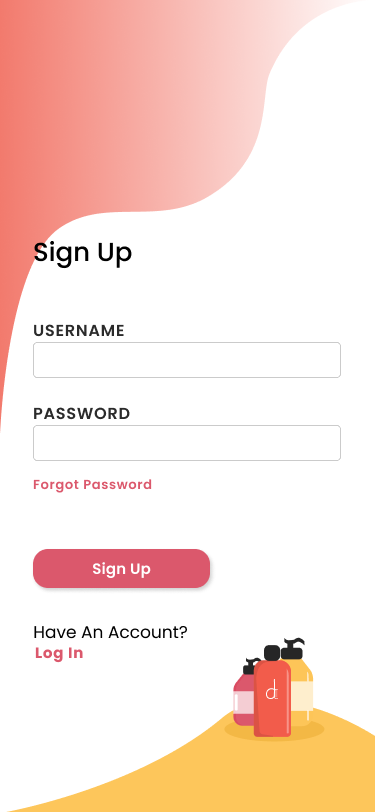
Sign Up

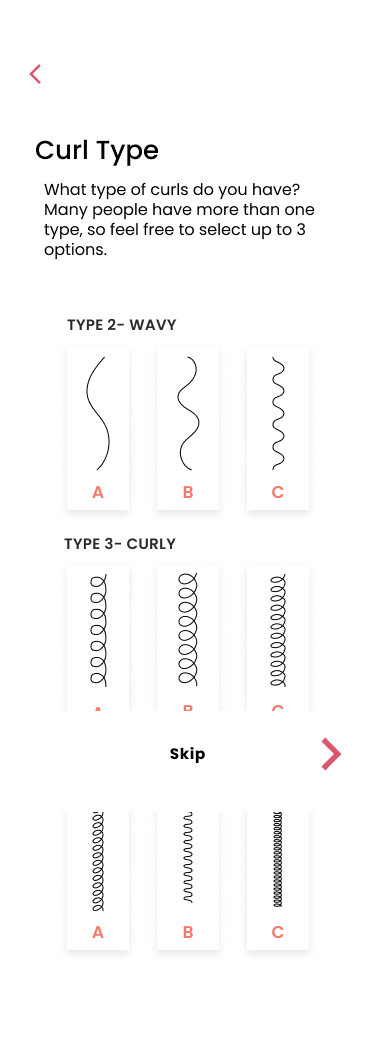
Curl Type

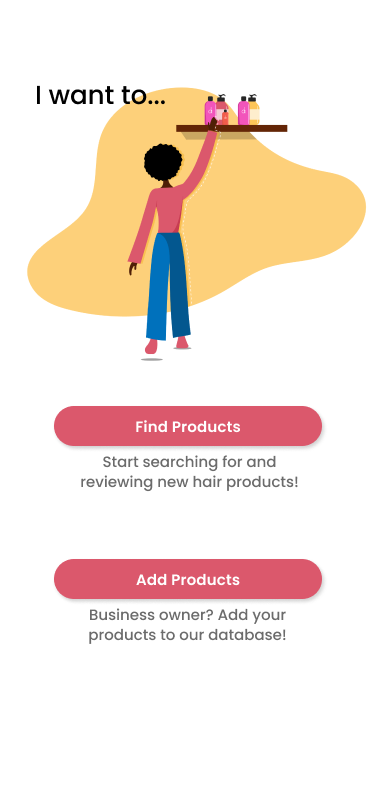
Action Screen

Finished

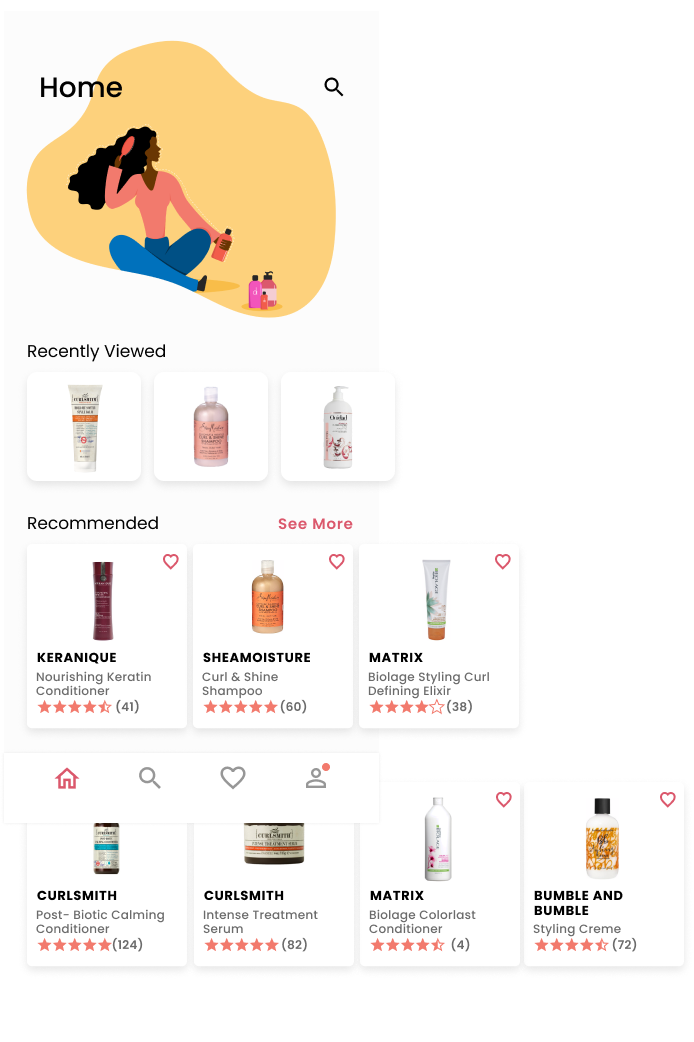
Home Screen

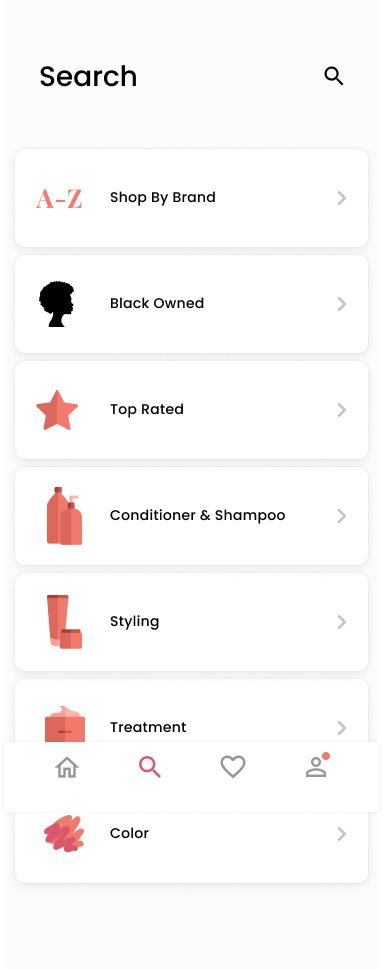
Search

Search Bar

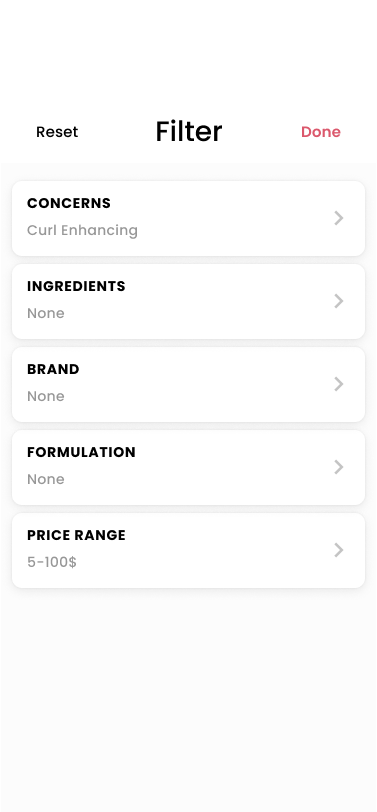
Filter

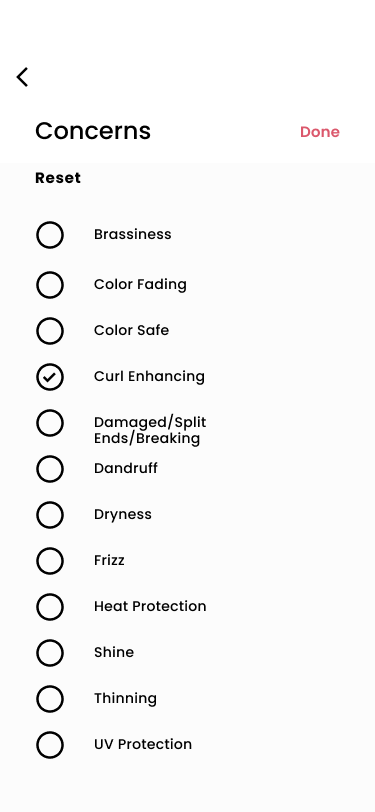
Filter by Concern

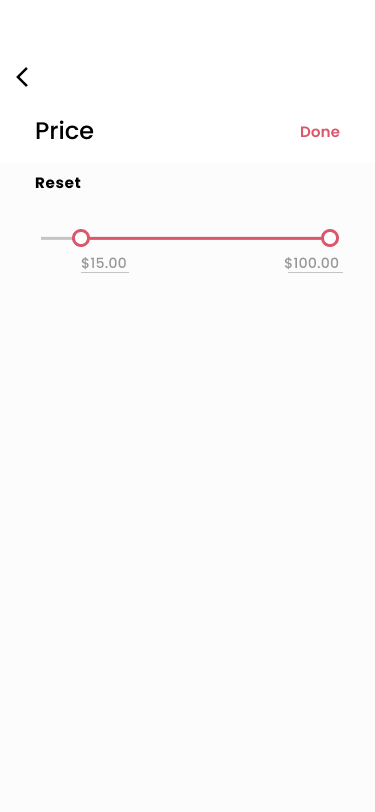
Filter by Price

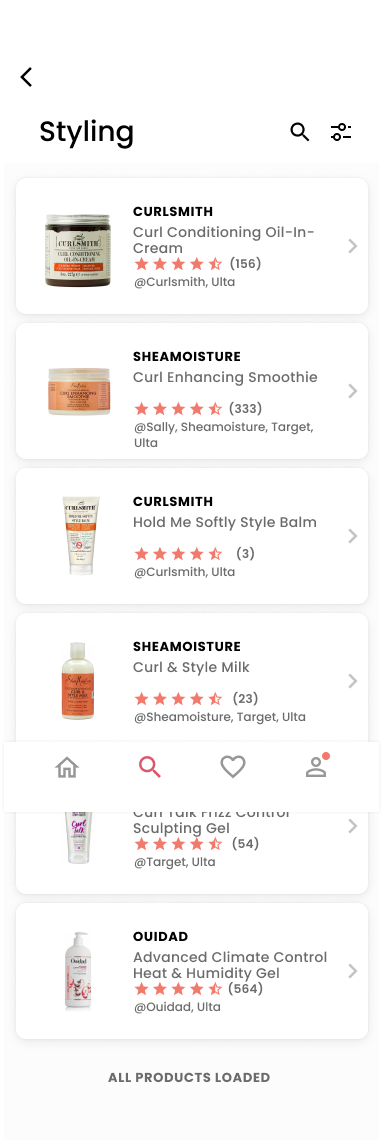
Products

Product Pag

Add Review

Current Review

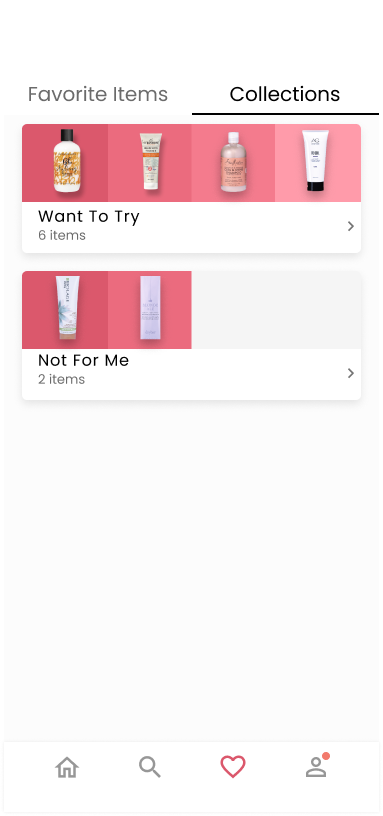
Favorites

Collections

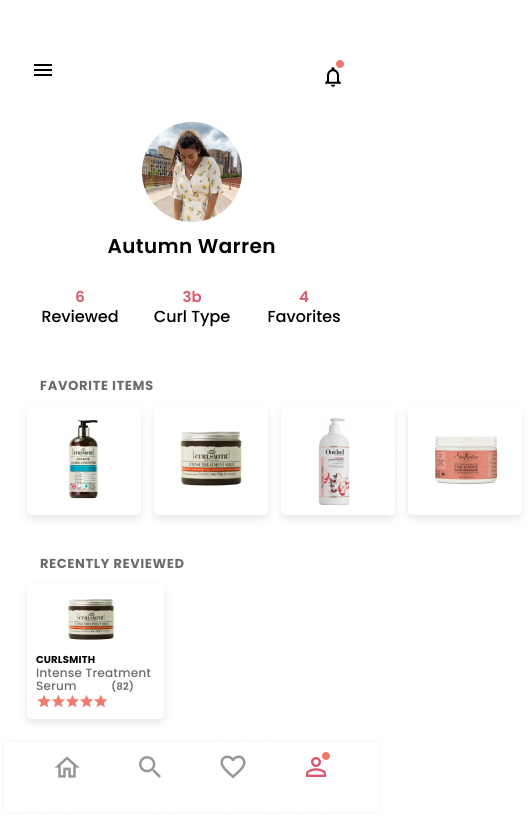
Profile

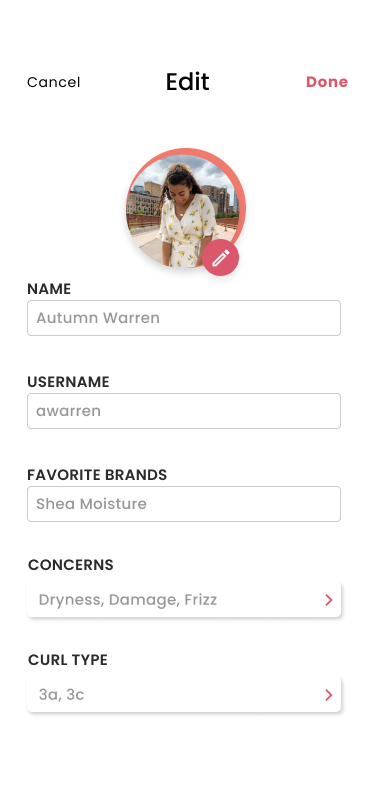
Edit Profile

Next Steps
This project is something I would love to make into a working app because there's nothing really like it. Once I have the time and resources I will make it my project, but for now I enjoyed the experience of designing my own art for the first time and incorporating it into an app.


